인터넷프로그래밍
1-2 HTML5의 기본개념
단원 목표
1. HTML5의 문서의 기본 구조에대해 설명하기
2. 시맨틱 태그의 종류를 나열하고 각각에 대해 설명하기
3. HTML5 문서의 기본 구조를 만들고 VS Code 에서 실습하기
HTML 문서의 요소와 속성
1. 시작태그와 종료태그로 구성
-<태그이름>내용</태그이름>
-<h1>HTML5 문서의 구조</h1>
2. 요소는 중첩될 수 있고, 위계(Hierarchy)가 있음
-<body>와</body> 사이에 다양한 태그 사용
3. 일부 태그는 종료태그가 없음
-<br><hr><img>
* 헤드와 바디로 크게 구분
* <!DOCTYPE html> 로 선언
HTML문서의 속성(Attributes)
1. 모든 HTML 요소는 속성을 가질 수 있음
2. 속성은 요소에 대한 추가 정보를 제공함
3. 속성은 항상 시작 태그에 지정함
4. 속성은 "이름(name)=값(value)"으로 표현함
<img src="iamges/w3cLogo.png"> 에서 "src"가 이름 "iamges/w3cLogo.png"가 값
에밋의 주요 기능
- HTML, CSS, MXL, XSL 문서 등을 편집 할 때 빠른 코딩을 위한 플러그인
-특정 에디터 또는 소프트웨어와 무관하게 독립적으로 작동
-VX Code에 기본적으로 탑재되어 있음
-기본 문서 축약 코드 (!, html:5)
-자식 선택자, 형제 선택자, 복수 구성 (div>ul>li*3+p)
-클래스와 아이디 선택자에 적용 (클래스(.), 아이디(#), 속성([]), 내용({}),순번부여($), 순번부여시작숫자(@)
ex) #container>#itemList>ul>li[class="item-$$@2" style="color:green"]{item_$$}*2
-CSS에서는 빠른 코딩을 위해 주로 사용
ex) margin(m), padding(p), border(b), font-size(fsz), 배경색(bgc) 등
*에밋을 활용하여 기본 구조 입력하는 방법
1. ! 또는 html:5 입력 후, 엔터
2. lang="en"을 lang="ko" 로 바꾸기
3. meta 태그 중 charset을 제외한 나머지 2개 삭제
4. 문서의 제목(title)바꾸기
5. 문서 내용(body) 에 입력
ex.) div.Classname
ul>li*3
p{paragraph text}
p>lorem
시맨틱태그(Semantic Elements)
- HTML 의미 요소
- 브라우저와 개발자에게 의미를 설명
- 검색 엔진과 시각 장애인들에게 도움이 됨

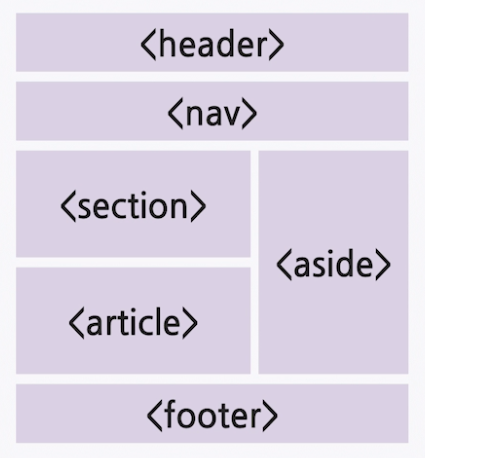
주요 시맨틱 요소
<header> 머리글
<nav> 메뉴 영역
<main> 문서의 주요 내용
<section> 문서의 섹션 표시
<article> 독립적인 콘텐츠 표시
<mark> 특정 텍스트 강조
<aside> 주요 내용 이외의 부가적인 내용을 왼쪽 또는 오른쪽에 표시
<details> 사용자가 보거나 감출 수 있는 추가적인 내용 표시
<summary> detail 요소의 제목을 표시할 때
<time> 날짜와 시간 표시
<figure> 그림, 다이어그램, 사진 코드 목록 등에 대한 콘텐츠 표시
<figcaption> 사용자가 보거나 감출 수 있는 추가적인 내용
<footer> 바닥글
*** *** *** *** *** *** *** *** *** *** *** *** *** 핵심정리 *** *** *** *** *** *** *** *** *** *** *** **
태그(Tag) - HTML 문서의 시작과 종료
요소(Elements) - 중첩가능, 위계 존재
속성(Attributes) - 요소에 대한 추가 정보 제공
시맨틱(Semantic) - 브라우저와 개발자에게 의미 설명
에밋(Emmet) - 빠른 코딩을 위한 플러그인
'etc > 컴퓨터공학' 카테고리의 다른 글
| 인터넷프로그래밍 #2-2 링크태그와 이미지태그 (0) | 2024.04.11 |
|---|---|
| 인터넷프로그래밍 #2-1서식 태그와 목록태그 (0) | 2024.04.10 |
| 인터넷프로그래밍 #1-1 인터넷 프로그래밍 개요 (비주얼 스튜디오 설치) (0) | 2024.04.08 |
| 인터넷프로그래밍 #5-1 CSS3 기본개념과 문법 (CSS문법, 선택자, 속성, 표현방법, 우선순위 ) (1) | 2024.04.07 |
| 소프트웨어공학 #5-2프로젝트 품질관리 (0) | 2024.04.06 |

