인터넷프로그래밍 #5-1 CSS3 기본개념과 문법 (CSS문법, 선택자, 속성, 표현방법, 우선순위 )
인터넷프로그래밍
5-1 CSS3 기본개념
단원 목표
1. CSS의 개념과 문법(Syntax)을 설명할 수 있다.
2. 선택자(Selectors)와 속성(Properties)를 나열하고 설명할 수 있다.
3. CSS의 세 가지 표현 방법을 나열하고 설명할 수 있다.
CSS의 기본 개념
HTML 문서의 스타일 지정(Cascading Style Sheet)
CSS 문법
-선택자는 HTML 의 요소이다.
-속성(properties)과 값(value)은 콜론(:)으로 구분된다.
-속성과 값은 여러개 가능하다.
-속성과 값으로 구성되는 선언(decalaration)은 중괄호({})로 묶음.
필요성 및 장점
-하나의 웹 문서에서 문서작성(HTML)과 디자인(CSS)을 분리함.
-내용과 디자인 수정이 용이함
-다양한 기능으로 확장이 가능함.
-통일된 문서 양식을 제공함
-전송 및 로딩 시간이 단축됨
Web Develiper 확장 (Extension) - 크롬웹스토어에서 설치 가능
- CSS가 적용되지 않은 HTML 문서를 살펴보기 좋음
CSS Zen Garden (http://www.csszengarden.com/)
선택자(Selectors)
- HTML의 요소(Elements)
- 스타일을 지정할 HTML 요소를 찾거나 선택함
-선택을 함으로써 특정 요소들의 스타일 일괄 적용
선택자의 종류
1. 태그 선택자 :HTML 태그에 적용
ex) P {text-align: center; color:red;}
2. 클래스 선택자 :마침표(.)로 시작
ex) .mytitle{text-align: center; color:red;}
3. ID 선택자 :샵(#)으로 시작
ex) #mytitle{text-align: center; color:red;}
4. 종속(dependent) 선택자 : 선택자에 종속된 선택자
ex) p.center{text-align: center; color:red;}
5. 하위(descendant) 선택자 : 종속된 후손 선택자
ex) div span {color:blue;}
6. 자식(child) 선택자 : 바로 밑의 자식 선택자
ex) div > span {color:blue;}
7. 그룹 선택자 : 여러 선택자에 적용
ex) h1, p, .myText {color:green;}
8. 전체(universal) 선택자 : 전체 문서에 적용. *(아스터리스트)로 표현
ex) *{font-size : 2em;}
예시
<style>
p.myClass{text-align: center; color:blue;}
#myID {text-align: right; color:gold; font-size:2em;}
p.large{font-size:150%, color:greenyellow;}
</style>
<body>
<h1 class='myClass'>이 제목은 영향을 받지 않음</h1>
<p class="myClass">이 문단은 가운데 정렬, 파란색</p>
<p ID="myId">이 문단은 오른쪽 정렬, 황금색</p>
<p class="myClass large">이 문단은 가운데 정렬, 연초록색, 그리고 1.5배 크기</p>
</body>
*p.large 가 style에서 나중에 선언되었으므로 마지막 p태그는 연초록색
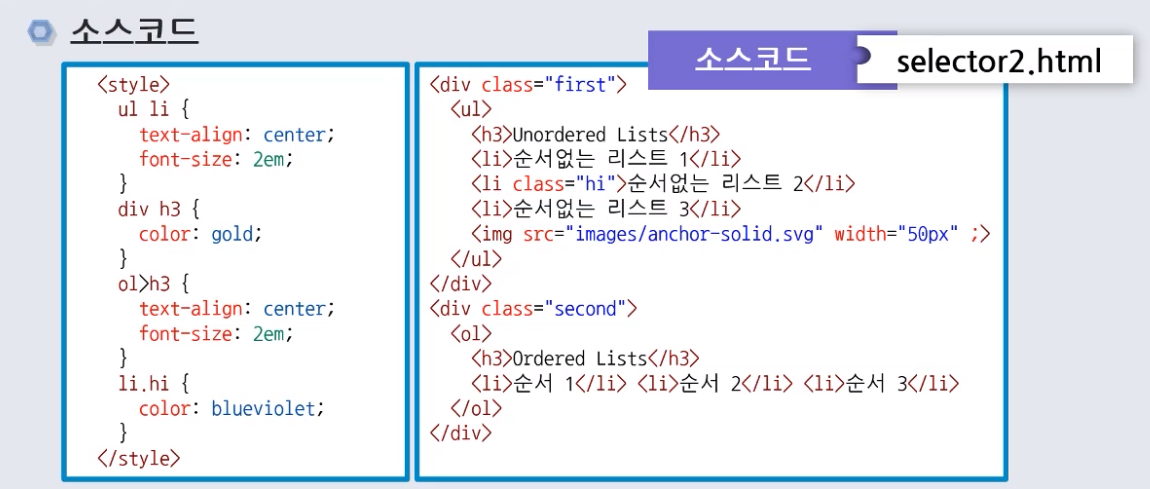
종속, 하위, 자식선택자 예시

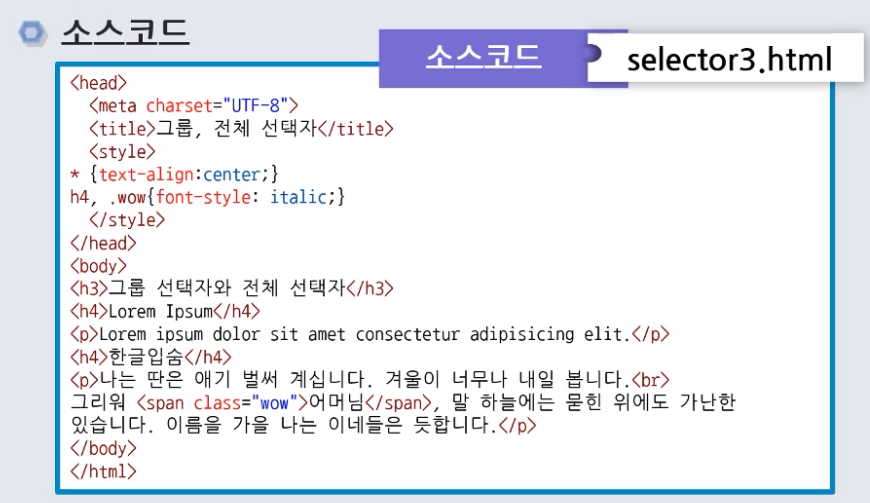
그룹, 전체선택자 예시

CSS의 세가지 표현방법
1. 인라인(inline) CSS : html태그 안에 작성
2. 내부(internal) CSS : <style></style> 태그 안에 작성
3. 외부(external) CSS : 별도의 CSS 파일에 작성 *html <head>안에 <link rel="stylesheet" href="mystyle.css">로 연결
*외부 css를 실제 상황에서 가장 많이 사용
CSS 선택자 적용 우선순위
[case1]
1. !important CSS
2. 인라인 CSS
3. 아이디 선택자
4. 클래스 선택자
5. 태그 선택자
[case2]
1.인라인
2.내부
3.외부
4.클래스
5.브라우저 기본 css