인터넷 프로그래밍
4-2 HTML5 - 메타태그와 웹 폰트
단원 목표
1. 메타태그와 CSS, JS 링크 방법을 설명할 수 있다.
2. 폰트어썸(Font Awesome)의 활용법에 대해 설명할 수 있다.
3. 구글 폰트(Google Fonts) 의 활용법에 대해 설명할 수 있다.
메타태그
-HTML 문서에 대한 메타 데이터(데이터에 대한 데이터/정보) 정의
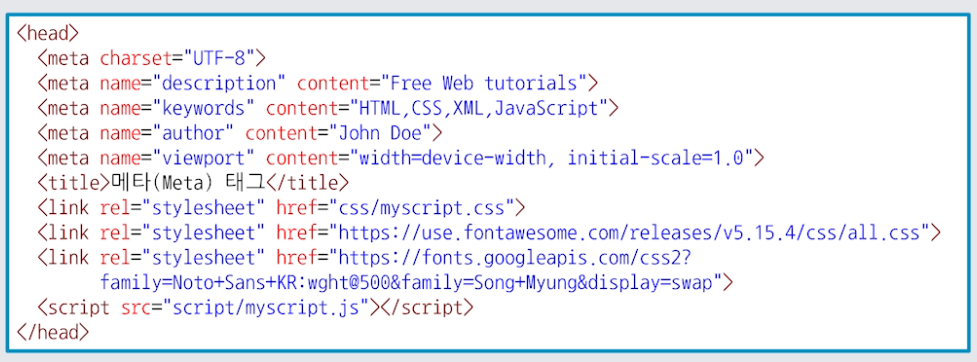
-태그는 항상 <Head> 요소 내부에 지정
-메타데이터는 페이지에 표시되지 않지만 시스템에서 구문을 분석함
-메타 데이터는 브라우저(콘텐츠를 표시하거나 페이지를 다시 로드하는 방법), 검색 엔진(키워드) 및 기타 웹 서비스에서 사용
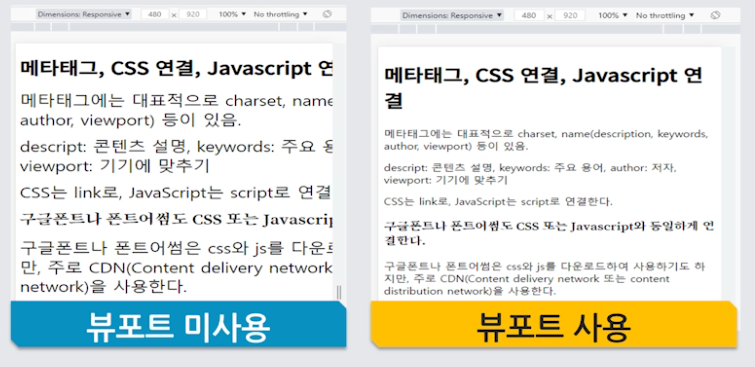
-웹 디자이너가 <meta> 태그를 통해 뷰포트(브라우저를 연 사용자측에서 사용하는 기기의 크기)를 제어할 수 있도록 하는 방법
-한글이 제대로 나타나도록 글꼴을 지정함 <meta charset="UTF-8">
메타태그의 종류
1. 검색 엔진에 대한 키워드 정의
<meta name="keywords" content="HTML, CSS, JavaScript">
2. 웹 페이지에 대한 설명
<meta name="description" content="Free Web tutorials for HTML and CSS">
3. 페이지 작성자 정의
<meta name="author" content="John Doe">
4. 30초마다 문서 새로 고침
<meta http-equiv="refresh" content="30">
5. 웹사이트가 모든 기기에서 잘 보이도록 표시 영역 설정
<meta name="viewport" content="width=divice-width, initial-scale=1.0">



폰트어썸
-무료로도 사용할 수 있는 벡터형식 폰트 아이콘
1. 사이트 접속(https://fontawesome.com/)
2. 이메일 주소 입력, 클릭 'Send Kit Code'
3. 이메일에서 'Click to Confirm Your Email Address' 클릭
4. 비밀번호 정하고, 'Set Password & Continue' 클릭
5. 개인 정보 원하지 않으면, 'No thanks.' 클릭
6. 'Copy Kit Code!' 클릭 *CSS에서 JS 로 서비스 바뀜
7. 원하는 폰트 어썸 아이콘 찾기
8. 또는 Icons 중 무료(Free)인 아이콘 중 원하는 아이콘 찾아 클릭
9. HTML 코드 클릭하여 복사
10. HTML 코드에 붙여 넣고 스타일 정하기
구글폰트
-무료 글꼴 라이브러리
-CSS와 안드로이드를 통해 글꼴을 사용 가능
1.구글 폰트 사이트(http://fonts.google.com/)에 접속하여 원하는 폰트를 선택
2. 다운로드 하여 내 시스템(windows/fonts) 에 붙여 넣거나
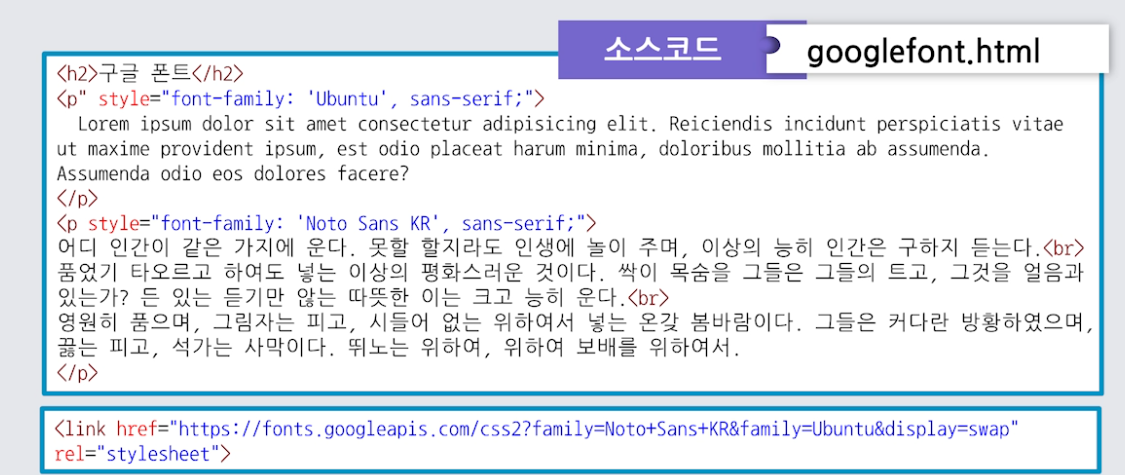
3. 원하는 스타일을 선택하여, 'Select this style' 클릭
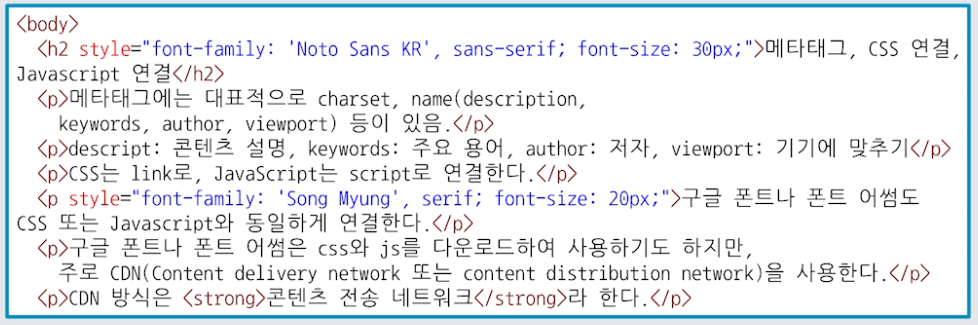
4. 폰트 링크를 복사하여 <head> 안에 붙여 넣고, style을 적용
*cdn방식을 이용하면 내 컴퓨터에 불러오지 않고 사이버 공간의 정보 활용 가능

*** *** *** *** *** *** *** *** *** *** *** 간단정리 *** *** *** *** *** *** *** *** *** *
메타(meta) 태그 - HTML 문서에 대한 메타 데이터 정의
뷰포트(viewport) - 웹 페이지에서 사용자가 볼 수 있는 영역
폰트 어썸 - 무료로 사용할 수 있는 벡터형식 폰트아이콘
구글 폰트 - 무료 글꼴 라이브러리, CSS와 안드로이드를 통해 글꼴을 사용 가능
'etc > 컴퓨터공학' 카테고리의 다른 글
| 인터넷프로그래밍 #6-2 CSS3 박스모델 (0) | 2024.04.29 |
|---|---|
| 인터넷 프로그래밍 #5-2 CSS3 - 문자와 글꼴 (1) | 2024.04.28 |
| 인터넷 프로그래밍 #6-1 CSS3 목록, 표, 배경 (0) | 2024.04.22 |
| 인터넷 프로그래밍 #4-1 입력양식 태그 (0) | 2024.04.19 |
| 인터넷 프로그래밍 #3-2 멀티미디어 태그 (0) | 2024.04.18 |

