인터넷 프로그래밍
6-2 CSS3 - 박스모델
단원 목표
1. 블록, 인라인, 인라인블록의 차이점을 설명할 수 있다.
2. 박스모델의 주요 개념을 나열하고 각각에 대해 설명할 수 있다.
3. 포지션의 주요 요소들을 나열하고 각각에 대해 설명할 수 있다.
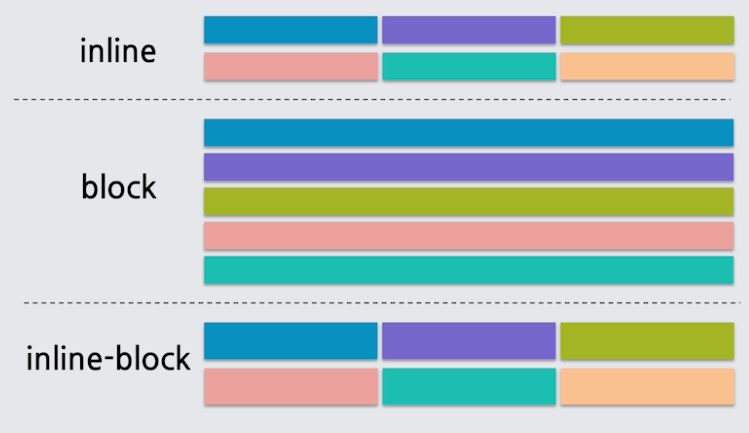
HTML 태그의 세 가지 유형
1. 인라인(inline) 요소
- 가로 크기 : 콘텐츠의 크기
- 한 줄에 여러 개 배치
- 크기 값을 지정할 수 없음
- 상하마진을 지정할 수 없음
span, a, small, big, em, u, s, del, br, q, b, strong, mark, sub, sup, video, audio
2. 블록(block) 요소
- 가로크기 : 100%
- 한 줄에 하나 배치
- 가로, 세로 크기 지정 가능
- 상하마진 지정 가능
div, h1~h6, table, figure, figcaption, caption, header, nav, footer, section, article, aside, p, ul, ol, blockquote, li, td, th, form, fieldset, hr
3. 인라인블록(inline-block) 요소
- 가로크기 : 콘텐츠의 크기
- 한 훈제 여러 개 배치
- 가로, 세로 크기 지정 가능
- 상하마진 지정 가능
img, input, button, FontAwesome
*display - block, inline, inline-block, none, visibility:hidden

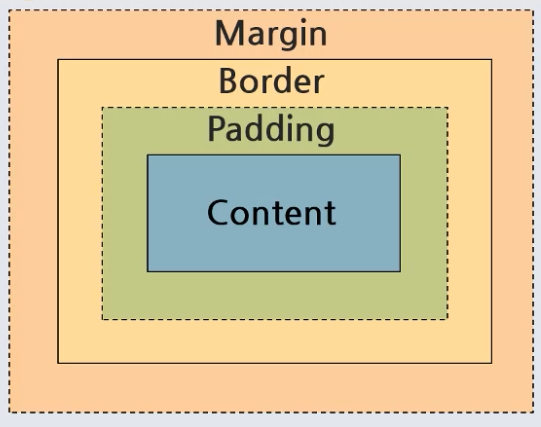
박스모델의 개념과 속성
1. CSS 박스 모델의 속성
content - 텍스트와 이미지가 표시되는 상자의 내용
padding - 콘텐츠 주변 영역(투명함)
border - 패딩과 콘텐츠를 둘러싸는 테두리
margin - 테두리 밖의 영역(투명함)
(-top, -bottom, -left, -right)

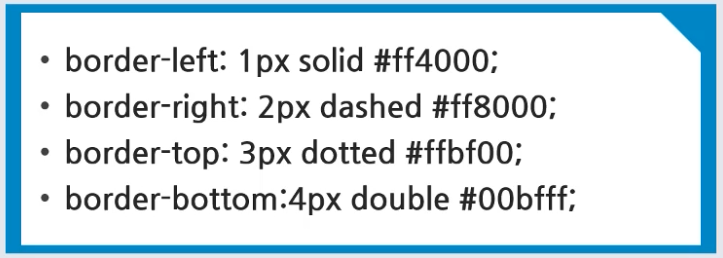
2. 테두리 속성
border-style : none, dotted, groove, ridge, inset, outset, solid, mixed, hidden
border-width(두께), border-color
box-sizing : border-box

3. 테두리 모양
border-radius
4. 마진과 패딩
마진과 패딩 한줄에 표현하기
크기 값 1개 (상하좌우 동일) - margin 10px; padding 20px;
크기 값 2개 (상하, 좌우) - margin 10px 20px; padding: 20px 30px;
크기 값 4개 (상, 우, 하, 좌) - margin : 10px 20px 30px 40px; padding: 40px 30px 20px 10px;
5. 박스 그림자
box-shadow: offset-x offset-y blur color inset
포지션(position) 의 개념과 목적
position - css의 위치 지정을 위한 속성
-블록 속성을 가진 객체를 원하는 위치에 배치하기 위해 필요함
포지션을 위한 속성
box-sizing - 박스의 가로 기준 설정
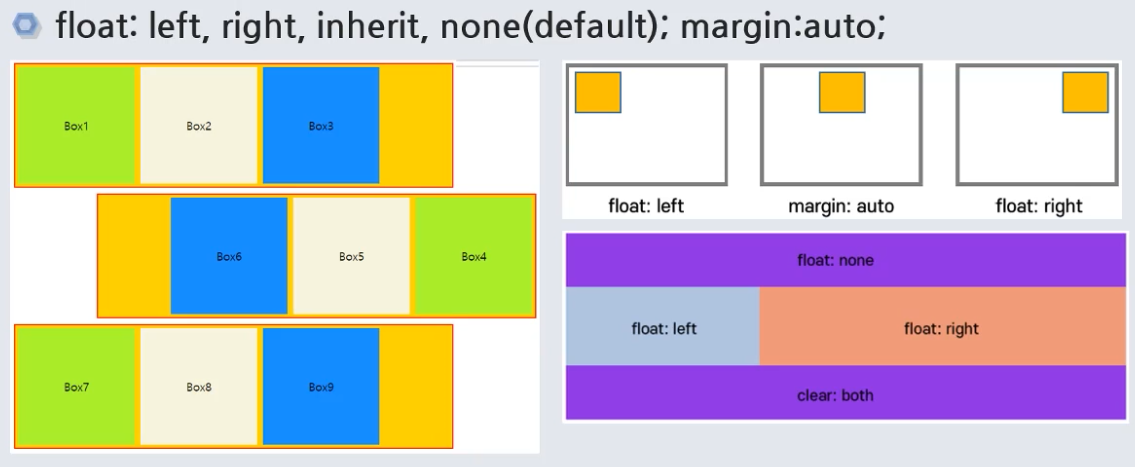
float - left, right, margin, auto, none(기본값), inherit으로 지정
clear float 속성을 해제
position 배치 방법 지정
z-index - 레이어의 순서를 지정
overflow:hidden - 넘친 텍스트 정리

*** *** *** *** *** *** *** *** *** *** *** *** *** 간단 요약 *** *** *** *** *** *** *** *** *** *** *** *
인라인(inline) - 한 줄에 여러 개 배치 크기 값을 지정할 수 없음. 상하마진을 지정할 수 없음
블록(block) - 한 줄에 하나 배치. 가로 세로 크기 지정가능. 상하마진 지정가능
인라인블록(inline-block) - 한 줄에 여러 개 배치. 가로, 세로 크기 지정 가능. 상하마진 지정 가능
포지션(position) - CSS의 위치 지정을 위한 속성
'etc > 컴퓨터공학' 카테고리의 다른 글
| 인터넷 프로그래밍 #7-1 중간고사 (문제 정답 및 오답 정리) (0) | 2024.05.01 |
|---|---|
| 소프트웨어공학 #7-1 중간고사 문제 정답/오답 확인 및 정리 (0) | 2024.04.30 |
| 인터넷 프로그래밍 #5-2 CSS3 - 문자와 글꼴 (1) | 2024.04.28 |
| 인터넷 프로그래밍 #4-2 HTML5 - 메타태그와 웹 폰트 (0) | 2024.04.27 |
| 인터넷 프로그래밍 #6-1 CSS3 목록, 표, 배경 (0) | 2024.04.22 |

